So, you want to add an image or a picture to your blogger header to give a unique look to your blog.Adding image to header is not a complex one,it is very simple.
Before this,first take a backup of your blog template,so there is a chance to get back to your current template if you made any mistakes.
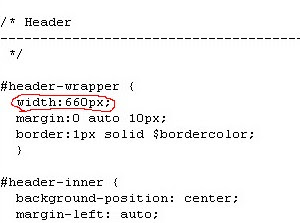
1.First sign in to your blogger account>Edit html and scroll down the template till you see the below one and note down the width(sothat, you will have an idea of which image dimensions best fits your blog)
and scroll down the template till you see the below one and note down the width(sothat, you will have an idea of which image dimensions best fits your blog) In the above case, my template is minima and the width is 660 px.
In the above case, my template is minima and the width is 660 px.
2.If you have photoshop or any other tools,crop the picture corretly to 660 px(width).If you don't have photoshop,then you can crop a photo by this free online tool Click here.
3.So, your image is ready now! click the page elements tab again.
Click on the edit button as shown below next to your blog name.
4.And you will go to a window just like the below one.First select,the option whether you want to place the image behind the title and description or insted of title and description.Next,browse for the image and save the changes after the image has uploaded.
5.That's it! Now, your blog has a background image in the header.
Have any questions?ask your question via comments.
Sunday, May 17, 2009
How to add background image to blogger header
Saturday, May 16, 2009
ปรับแต่ง Blogger ให้แรงสุดๆ ด้วย SEO Optimization!
ไม่ต้องห่วงเรื่องแบนวิทธิ์ ห่วงแต่ว่า มันจะแบนเรา
วันนี้มาแนะนำวิธีปรับแต่ง Onpage ให้ Blogger กันครับ
วิธีแรก ปรับให้หัวข้อเรื่อง หรือ keyword มาก่อน description ตรง title bar อะครับ
(ก่อนทำอย่าลืม back up template ไว้ก่อนนะครับ)
1. ไปที่ Layout -> Edit HTML
2. หา <title><data:blog.pageTitle/></title>
3. แทนที่ด้วย code ด้านล่างมีให้เลือก 4 แบบ
(ผมใช้แบบที่ 3 ครับมันจะมี | คั่นระหว่าง title ให้)
แบบที่ 1
---------------------------------------------------------------------
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title><b:else/>
<title><data:blog.pageName/></title></b:if>
---------------------------------------------------------------------
แบบที่ 2
---------------------------------------------------------------------
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
<b:else/>
<title>d<ata:blog.pageTitle/></title>
</b:if>
---------------------------------------------------------------------
แบบที่ 3
---------------------------------------------------------------------
<b:if cond='data:blog.pageType == "item"'>
<title> <data:blog.pageName/> | <data:blog.title/> </title> <b:else/> <title><data:blog.pageTitle/> </title> </b:if>
---------------------------------------------------------------------
แบบที่ 4
---------------------------------------------------------------------
<b:if cond='data:blog.pageType == "index"'><title><data:blog.title/> : Your Blog Title Goes Here</title>
<meta content='Add Your Description' name='Description'/>
<meta content='Add Your Keywords' name='Keywords'/><b:else/>
<b:if cond='data:blog.pageType == "archive"'><title><data:blog.title/> : Your Blog Title Goes Here</title>
<meta content='Add Your Description' name='Description'/>
<meta content='Add Your Keywords' name='Keywords'/><b:else/>
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> -
<data:blog.title/></title>
<meta expr:content='data:blog.pageTitle' name='Keywords'/></b:if></b:if></b:if>
---------------------------------------------------------------------
วิธีใส่ Meta tag และ Meta Description
1. หา <b:include data='blog' name='all-head-content'/>
2. แทนที่ด้วย
<meta content='DESCRIPTION' name='description'/>
<meta content='KEYWORDS' name='keywords'/>
<meta content='AUTHOR' name='author'/>
ที่มา
http://blog-blogspot.com/seo-o.../seo-title-tag-for-blogger.htm
http://bloggertricks.com/20
http://gosublogger.com/2008/05...-blogger-title-for-better-seo/
บทความจากคุณ BB แห่ง http://www.thaiseoboard.com
เว็บหาเงินแนวใหม่ backlinks
หากเพื่อน ๆ มีบล็อคหรือเว็บไซต์ส่วนตัวที่มีคนเข้าพอสมควรก็สามารถหาเงินได้กับเว็บไซต์ backlinks โดยเป็นการนำลิงค์ที่สร้างขึ้นจากเว็บนี้มาติดลงเว็บไซต์หรือบล็อคของท่าน เมื่อมีคนมาคลิกลิงค์ของท่านเพียงเท่านี้ก็ได้เงินจากเว็บ backlinks แล้ว
ขั้นตอนการสมัครก็มีดังนี้
1. สมัครสมาชิก BackLinks
เข้าไปที่เว็บไซต์ http://www.backlinks.com ให้คลิกปุ่ม Signup ทางด้านซ้ายในกล่อง Sell Text Links แล้วจะมีหน้าจอให้กรอกรายละเอียด ส่วนของช่อง paypal นั้นก็ให้กรอกข้อมูล paypal ของท่าน หากยังไม่มีก็ให้ไปสมัครได้ที่ http://www.paypal.com เมื่อกรอกข้อมูลครบให้คลิกที่ปุ่ม Register ได้เลย
2. เช็คอีเมล์แจ้งข้อมูลต่าง ๆ จาก BackLinks
ระบบจะส่งอีเมล์ไปหาอีเมล์ของท่านที่กรอกไว้ ให้เข้าไปทำการตรวจสอบข้อมูลการล็อคอินได้ที่อีเมล์นี้Link Page Category = หมวดหมู่ของลิงค์ว่าอยู่หมวดหมู่ไหน
Link Page URL = url สำหรับหน้าที่จะนำลิงค์ไปติด (ต้องมี google page rank มากกว่าหรือเท่ากับ 1 ขึ้นไป)
Link Page Title = ชื่อของหน้านั้น ๆ
Link Page Type = ชนิดของหน้านั้น เช่น หน้าหลักหรือหน้าย่อย
Country = ประเทศที่ท่านอยู่
Link Categories = หมวดหมู่ของลิงค์
จากนั้นคลิกที่ปุ่ม add links page ตรงนี้หาก google page rank ไม่ถึง 1 ก็จะมีถามให้เช็ค page rank ใหม่เนื่องจาก google นั้นมีหลาย server ด้วยกัน
4. คัดลอกโค้ดจาก BackLinks เพื่อนำไปติดหน้าเว็บไซต์
การคัดลอกลิงค์ให้คลิกที่เมนู My Link Pages ด้านซ้าย จะมีการแสดงรายละเอียดเว็บไซต์ ให้คลิกที่ปุ่ม Installation Code และให้ทำตาม Step ไปเรื่อย ๆ
Step1 ต้องเลือกภาษาให้ตรงกับที่ใช้สร้างเว็บไซต์ครับ
Step2 คัดลอกโค้ดที่ได้ไปใส่ที่หน้าเว็บไซต์เลย
5. ปรับแต่งการแสดงผล
เป็นขั้นตอนการปรับแต่งสีขอบ สีพื้นหลัง สีตัวอักษร การวางอักษรชิดซ้ายหรือขวา เมื่อปรับแต่งเสร็จก็คลิก update หรืออาจจะกด preview เพื่อดูก่อน update ก็ได้ครับ
6. วิธีการติดตั้งโค้ด
ก็ทำการ copy code ดังที่ติดตั้งไว้และนำไปติดที่หน้าเว็บไซต์ของท่านไดเลย
7. การจัดการ Validate Web Page
เป็นขั้นตอนการยืนยันว่าคุณได้ทำการติดตั้งโค้ดเรียบร้อยแล้ว ให้เข้าไปล็อคอินที่ backlinks.com จากนั้นคลิกที่เมนู My Link Pages และคลิกคำว่า Validate Web Page! ที่อยู่ใต้ url ของเว็บไซต์ของท่าน ระบบจะทำการ popup หน้าต่างและตรวจสอบ พร้อมแสดงคำว่าเราได้ทำการติดตั้งโค้ดเรียบร้อยแล้ว
เมื่อมีคนคลิกลิงค์ที่เราทำไว้ก็จะมีการคิดเงินให้เราตามจำนวนคลิกครับ
3. เพิ่มลิงค์ใน BackLinks
ในหน้าหลักให้คลิกที่เมนูด้านซ้ายชื่อว่า Add Link Page ในหน้านี้ก็จะเป็นการกำหนดรายละเอียดต่าง ๆ ให้กับลิงค์ของท่าน
Friday, May 15, 2009
วิธีสมัคร AlertPay
สิ่งที่ต้องรู้: AlertPay ตอนนี้เบิกเป็นเช็คได้ทางเดียว เสียค่าธรรมเนียม $2 ต่อเช็ค 1 ฉบับ
และค่าธรรมเนียมเรียกเก็บเช็คของแบงค์กรุงเทพ $32 ใช้เวลา 45 วัน
หรือแลกเปลี่ยนเป็นเงินไทยอย่างรวดเร็วทันใจภายใน 15 นาที ผ่านทางผู้รับซื้อที่ ที่เชื่อถือได้ 100%
สนใจดูรายละเอียดที่ ตัวแทนที่1 ตัวแทนที่2 ตัวแทนที่3
ดูรายละเอียดให้เข้าใจก่อนทำการสมัคร เพื่อลดความผิดพลาดในการสมัคร AlertPay นะครับ
1.สมัคร Alert Pay คลิ๊กที่นี่>> AlertPay
(กรุณาคลิ๊กขวา เลือกเปิดหน้าต่างใหม่)
2.ทำตามขั้นตอน ตามรูปครับ
หลังจากนี้จะมีอีเมลล์มาแจ้ง ให้เ้ข้าไปที่ email แล้วกด link ที่ทาง AlertPay ส่งมาเพื่อ
ทำการยืนยัน เมื่อกดลิงค์มาแล้ว จะให้เรา login เข้าไป
จะมีหน้าต่างให้ใส่รหัสพิน (PIN) เป็นตัวเลข 4-8 ตัว ซึ่งตัวเลขนี้สำคัญมาก
จะใช้เมื่อมีการโอนเงินหรือจ่ายเงินผ่าน AlertPay
เมื่อกดลิ้งค์เข้ามาแล้วจะเจอหน้า login ให้ทำการ login แล้วจะเจอหน้าต่างต่อไปนี้
ตอนนี้คุณสามารถเอาบัญชี AlertPay ไปสมัครกับเวปคลิ๊กดูโฆษณาก่อนได้เลยนะครับ
เพราะขั้นตอน Verification ต้องรอนานถึง 10 วัน
*********************************************
การยืนยันบัญชี AlertPay หรือ Verification
แค่นี้ก็สามารถใช้ alertpay รับเงินได้แล้วครับ
ส่วนวิธีเอาเงินออกจาก alertpay นั้นเราสามารถทำได้หลายวิธี เช่น
สั่งให้ alertpay ส่งเงินเป็นเช็คมาให้เรา หรือ นำไปขายตามบอร์ดที่มีคนรับซื้อ หรือให้ alertpay โอนเข้าธนาคารไทย
ดูวิธีแอดธนาคารกรุงเทพ สาขา New York สำหรับ alertpay คลิกที่นี่
Thursday, May 14, 2009
hide-disable-remove-blogger navbar from your blog
Learn how to hide,disable or remove the blogger navbar(navigation bar) from your blog.
First,let us see what blogger navbar is:
Blogger navbar allows users to easily navigate to other random blogs and it also has a feauture to search the blogs ,and mark any blog as spam.
So,now you have a clear idea of what really a blogger navbar is.So, why so many people prefer to just remove the navbar inspite of the feautures it has like search,etc.Many people think that, it spoils the look of the blog,especially if your blog has differnet subtitle layout which looks too obvious to see for a visitor.Well, let me come to the actual point on how to disable or hide your blogger navbar.
Below is the step-by-step procedure on how to do it with photos to make it easy to understand.
1.Sign in to your blogger account and click the layout button next to your blog name
2.Next,click the edit html tab as shown in the below picture.
3.Add the below html code as specified in the below picture.
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
4. Save the changes.
Now, you can see your blog without that navbar(this tip can only hides the navbar,it doesn't completely delete it).If you want the navbar to appear again,just remove that code and save the changes.